VBAのユーザーフォームでチェックボックスを使う方法について解説します。この記事は非エンジニアの会社員でVBAのツールでユーザーフォームの使い方を調べている方を読者に想定しています。
目次
チェックボックスを使う
まずチェックボックスとは何かについて確認します。
チェックボックスとは
チェックボックスは選択肢の中からユーザーにひとつ、もしくは複数の選択させるためのコントロールです。オプションボタンとの違いは複数選択が可能なことです。
チェックボックスを実装する
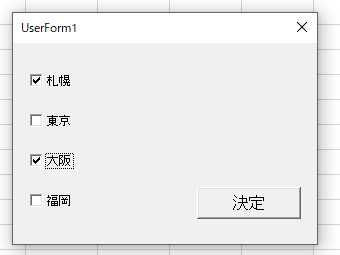
実際にチェックボックスを実装します。ツールボックスからチェックボックスを選択して、ユーザーフォームにチェックボックスを設置します。決定ボタンも設置しておきます。

コントロールのオブジェクト名は分かりやすい様に下記の様に設定しました。
- 札幌cb
- 東京cb
- 大阪cb
- 福岡cb
- 決定btm
フォームモジュールにイベントプロシジャを記述する
イベントプロシジャを作成します。実装する内容としては、決定ボタンが押されたときに、チェックボックスにチェックが入っている地域の名前をメッセージボックスに表示します。今回はチェックボックスが4つしかないため、一つ一つIf文で記述する事もできます。しかし、チェックボックスが10個など多数にわたるときのことを考慮して、For文でループしてそれぞれのチェックボックスの値を調べル方法で実装します。
Private Sub 決定btn_Click() Dim ctrl As Control '・・・A For Each ctrl In Controls '・・・B If InStr(ctrl.Name, "cb") <> 0 Then '・・・C If ctrl.Value = True Then '・・・D Debug.Print ctrl.Caption '・・・E End If End If Next ctrl Unload Me ’・・・F End Sub
For文でループしてユーザーフォーム上に設置された全てのコントロールをループします。For Each~Nextステートメントでブック内の全てのシートをループで検索するのと同じイメージです。プログラム内にコメントアウトしたA~Fそれぞれの部分について解説します。
- Aの部分
今回はコントロールを一つ一つループで確認するので、コントロールを一時的に格納する変数を宣言します。コントロールの略でcntrlとしました。
- Bの部分
ひとつ一つのコントロールをループするFor Each~Nextステートメントです。このユーザーフォーム内の全てのコントロールをループします。
- Cの部分
すべてのコントロールをループするため、余計なコントロールをチェックしなくて良い様にします。今回はこのIf文は不要です。理由はValueプロパティにTrueを持つコントロールがチェックボックスしかないためです。しかし、オプションボタンなど他にTrueを持ち得るコントロールがある場合は、ループでチェックする対象のみチェックするために分岐が必要です。
今回は全てのチェックボックスのオブジェクト名に「cb」という文字をつけたので cbと言う文字を含むかどうかで分岐を行いました。
- Dの部分
チェックボックスはチェックが入っていればTrue 、チェックが入っていなければFalseを返します。よってチェックボックスのValueプロパティがTrueの場合に抽出する分岐を記述しました。
- Eの部分
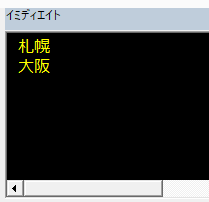
Debug.PrintはイミディエイトウィンドウにDebug.Print 以降に記述した内容を表示します。ctrl.Caption、つまりチェックボックスに表示されている文字列を表示させるようにしました。イミディエイトウィンドウはデバッグの時に役立つので、この際表示させておきましょう。表示⇒イミディエイトウィンドウで表示させる事ができます。
- Fの部分
プログラムが最後まで実行されても、ユーザーフォームが開いている限りマクロは実行中の状態のままとなります。全ての命令が終わったらユーザーフォームを閉じるようにしています。
ここまで来たら、標準モジュールにUserForm1.Showを実行するSubプロシジャを記述して実際に実行してみます。


狙い通り、選択したチェックボックスのキャプションの文字列をイミディエイトウィンドウに表示させる事ができました。
まとめ
この記事の内容をまとめます
- チェックボックスは複数の選択を可能にした選択肢を提示するコントロール
- コントロールはFor Each ~ Nextステートメントでループ処理できる
- チェックボックスはTrue/FalseのValueプロパティを持つ
今回の記事は以上です。For 文を使う事ですっきりとしたプロシジャにする事ができました。このFor文を使えば、「全選択ボタンを押せば全てのチェックボックスにチェックが入る」や「すべてのチェックボックスにチェックが入っている時に全選択ボタンを押すと全てのチェックが外れる」といった操作も可能です。
一工夫を加えて使い勝手の良いユーザーインターフェースに仕上げていきましょう。
<関連記事>



